Device Theme Switcher 的菜单问题
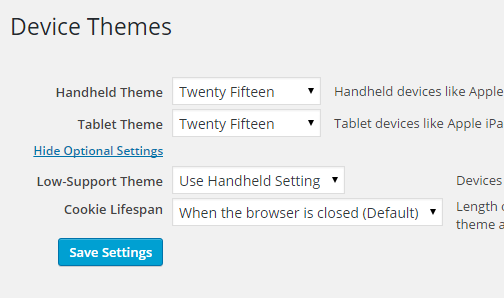
本文关键字: 插件, 自适应, 菜单最近用wp帮客户建站,但是由于客户建站主题不支持自适应,再去从头修改主题为响应自适应太耗费精力。所以使用了Device Theme Switcher 插件,这款插件可以帮助指定wp程序手机版和电脑版使用不同的wp主题,用起来还是比较方便简单。如下图,只需指定主题即可:

但是在使用过程中,发现,电脑版本指定的菜单,因为手机版主题并不是默认主题和激活,导致第二主题(手机版主题)的菜单无法正常显示或者边栏显示异常。
这个时候提供解决办法如下:(以wp默认的2015主题为例)
可以找到sidebar.php可以看到如下代码:
<?php if ( has_nav_menu( ‘primary’ ) ) : ?>
<nav id=”site-navigation” class=”main-navigation” role=”navigation”>
<?php
// Primary navigation menu.
wp_nav_menu( array(
‘menu_class’ => ‘nav-menu’,
‘theme_location’ => ‘primary’,
) );
?>
</nav><!– .main-navigation –>
<?php endif; ?>
这里的has_nav_menu 是无法激活的,这个判断需要删掉,另外这个在调用菜单的过程中,指定了theme_location 也直接删掉即可正常显示。其他主题可能大同小异,按照这个思路去解决即可。




