利用Chrome的审查元素功能精确定位修改界面显示
本文关键字: chrome, 修改, 样式对于部分程序员和一些尚未有前台样式基础的站长来说,需要修改相关界面的显示和样式,细分到文字颜色,背景图片,div的嵌套关系,等等。修改它们通常是一件非常复杂的事情。
下面vanfon主要介绍一下利用google chrome浏览器的审查元素功能准确定位修改相关样式。
以http://www.google.com.hk/为例

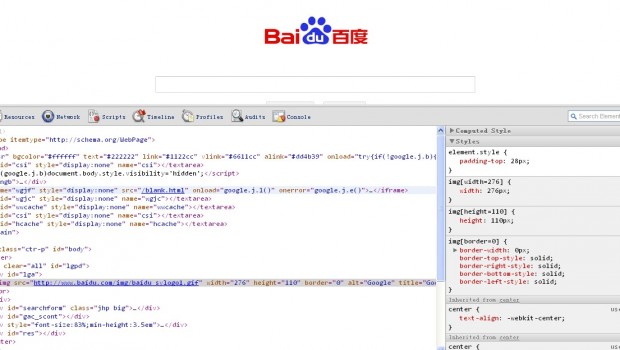
右键相关元素 “审查元素” 即可看到相关的源码 和对应元素的相关样式。而且他们都提供了调试便于修改和可见即可得的显示效果。

vanfon 直接把src的路径替换成百度的logo啦。。。




